I have a simple ADF input form that allows users to enter Orders.
On "Save" a Business Event is published - "NewOrderEntered".
(See a previous post on how to do this)
I have a simple SOA Composite that contains a Mediator and a BPEL process.
The Mediator subscribes to the Business Event and routes the
I create a BAM data object "Orders".
Now I want to enrich the ADF input form with an overview of our current orders. This we can do by dropping a BAM data control onto the page.
Preparation -
1. use order.xsd/myOrder.xml


2. Create DB Table orders
drop table orders;
Create table orders(order_nr varchar2(20) not null,customer varchar2(50) not null,
email varchar2(50) not null,country varchar2(50) not null,phone varchar2(50) not null,product varchar2(50) not null,quantity number(10) not null,unitPrice number(10,2),supplier varchar2(50) ,totalPrice number(10,2), orderStatus varchar2(50) ,comments varchar2(256));
ALTER TABLE orders ADD PRIMARY KEY (order_nr);
Steps
Step 1 - Create an ADF/BC App
Model - Create BC from Tables (orders table)
ViewController - start.jspx (our entry page)
- createOrders.jspx
- create a Navigation case from start-->createOrders. Call it "create"

In start.jspx -
- Drop the Orders operation "CreateInsert" as an ADF Button.

- Set the action attribute to "create".
This essentially will initialise the orders form in createOrders.jspx.
In createOrders.jspx -
- Drop a Panel Splitter Layout control onto the page
- Drop OrdersView as an ADF Form... into the first facet
- Include a "Commit" button.

Step 2 - Create a BAM Data Object based on the Orders table
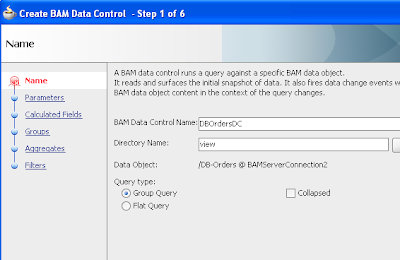
Step 3. Include the BAM Data Control in the ADF Page - createOrders.jspx
- Create a connection to the BAM Server
- Right-click on DB-Orders and select "Create Data Control"
-- Test the app by running start.jspx.